Table of content - Typography
- Table of content - Typography
- Heading 2
- Text
- Ordered List
- Unordered List
- Blockquote
- Tables
- Images
- Code
- Diagrams
- Embedding
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Debitis explicabo nam commodi eos cumque possimus error cupiditate iste doloribus aut porro, beatae impedit, corporis sapiente laudantium id voluptatem sit distinctio sed sequi accusantium molestias, facilis sunt eum? Voluptates sit numquam, recusandae deleniti illo, nisi maxime sequi eligendi ad veniam quidem molestias aut assumenda doloremque delectus modi animi. Sint asperiores minus ducimus aut aliquid eos pariatur, id doloribus rem natus quam, adipisci reprehenderit?
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Text
bold - **bold**
italic - _italic_
link - [link](https://www.google.com/)
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Debitis explicabo nam commodi eos cumque possimus error cupiditate iste doloribus aut porro, beatae impedit, corporis sapiente laudantium id voluptatem sit distinctio sed sequi accusantium molestias, facilis sunt eum? Voluptates sit numquam, recusandae deleniti illo, nisi maxime sequi eligendi ad veniam quidem molestias aut assumenda doloremque delectus modi animi. Sint asperiores minus ducimus aut aliquid eos pariatur, id doloribus rem natus quam, adipisci reprehenderit? Architecto quis dignissimos porro pariatur impedit at odio illo ab sunt obcaecati eius consectetur distinctio, eligendi fuga sint fugit aspernatur ratione blanditiis veniam voluptates? Delectus magni optio voluptate odit incidunt nobis officiis mollitia fuga libero, reprehenderit fugit.
Hic eos earum ipsum, reprehenderit, ut facere officiis vitae voluptas sunt atque quisquam, nobis deleniti sapiente laudantium quia libero nulla rerum beatae mollitia iusto similique! Nesciunt illo, harum facilis aperiam commodi. Amet perferendis voluptatem, itaque laboriosam, eos minima vero tempore at!
Ordered List
|
|
- Number one
- Number Two
- Indented Number 1
- Indented Number 2
Unordered List
|
|
- Get groceries at Harris Teeter before the party
- Get a Spider Man cake
- Chocolate or marble
- Whipped cream frosting
- Don’t forget to walk the dog before you leave
- Bring lots of plates and silverware so that we don’t run out
- Plastic Dixie brand is fine
Blockquote
|
|
This is in a blockquote and a second line
Tables
|
|
| table heading 1 | table heading 2 | table heading 3 |
|---|---|---|
| row 1 content 1 | row 1 content 2 | row 1 content 3 |
| row 2 content 1 | row 2 content 2 | row 2 content 3 |
| row 3 content 1 | row 3 content 2 | row 3 content 3 |
A helpful tool for generating markdown tables Markdown Tables Generator
Footnotes
|
|
Footnotes1 are also part of markdown features.
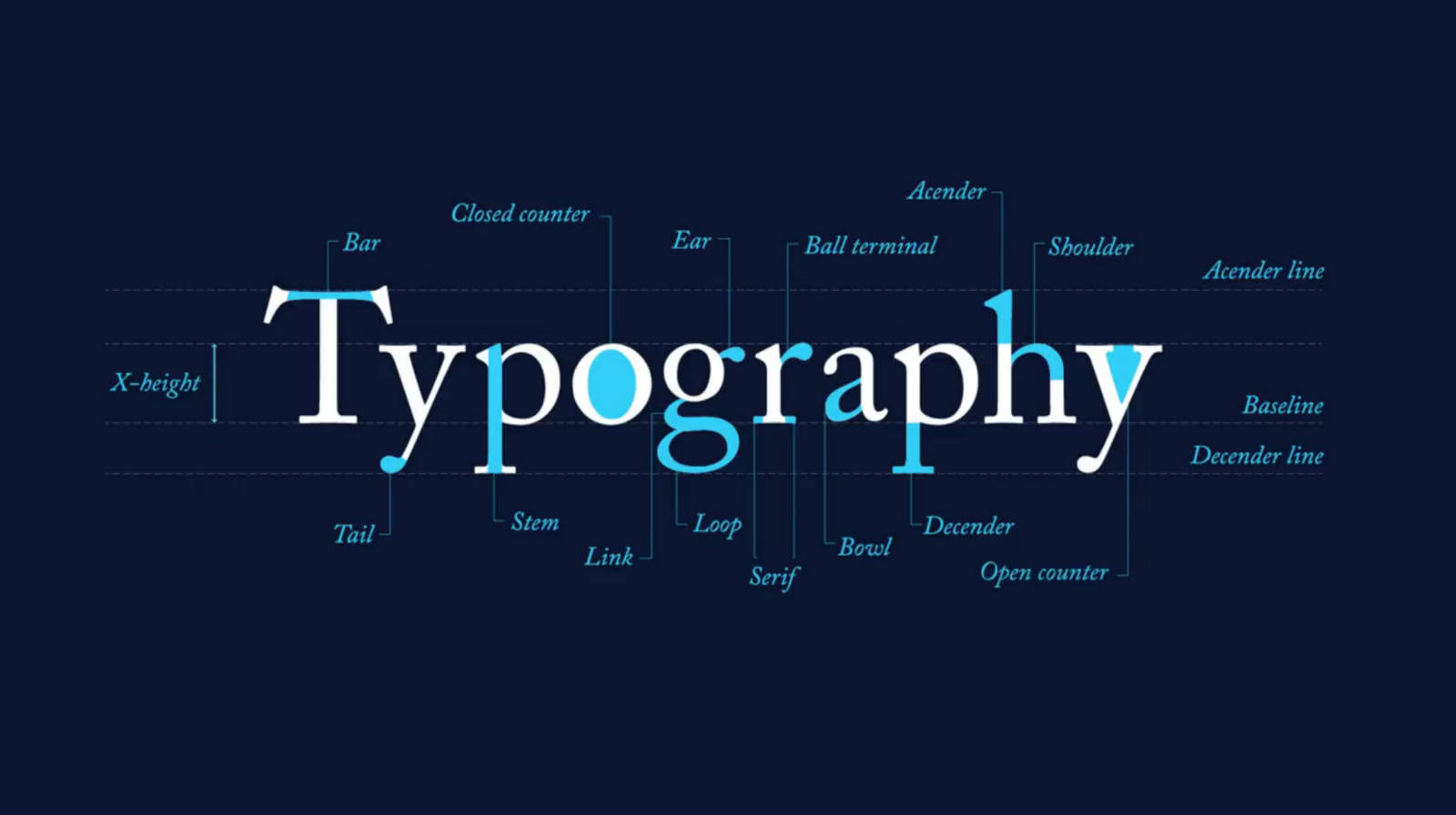
Images
|
|

Code
|
|
|
|
|
|
Inline code
|
|
Here is var s = "Hello World" inline code
Diagrams
Generation of diagrams and flowcharts from text in a similar manner as markdown.
Embedding
Twitter tweet
Hugo 0.15 will have 30%+ faster render times thanks to this commit https://t.co/FfzhM8bNhT #gohugo #golang https://t.co/ITbMNU2BUf
— Steve Francia (@spf13) November 17, 2015
YouTube
youtube video
Vimeo
Vimeo video
GitHub Gist
Embeded a gist from GitHub
-
Footnote: this is a footnote! ↩︎